FigmaとInVisionの比較:最適なデザインツールの選択
- 01Figma 対 InVision: 概要
- 02Figma と InVision の違いは?
- 03Figma の長所と短所
- 04InVision の長所と短所
- 05Figma と InVision の比較
- 06InVision と Figma の比較
- 07機能比較
- 08Figma 対 InVision: あなたのビジネスに最適なのは?
- 09デザイン ソフトウェアのプロモーション
- 10Figma と InVision の代替品
効率的なデザインとプロトタイピングは、成功する製品開発やユーザーエクスペリエンスデザインプロジェクトにとって不可欠です。しかし、適切なデザインツールを選択することは困難な作業になることがあります。ここで、FigmaとInVisionの出番です。どちらも業界で高く評価されており、デザイナーやチームのために強力な機能を提供し、デザインとプロトタイピングのプロセスを簡素化します。
多数のデザインツールが利用可能な中で、特定のニーズに合った情報に基づいた判断を行うことが重要です。この記事では、Figma と InVisionを比較します。それぞれの機能、料金モデル、主要な違いについて掘り下げ、どのツールがあなたのデザインやコラボレーションの要件に最適であるかを見極める手助けをします。
Figma 対 InVision: 概要
FigmaとInVisionは、デザインとプロトタイピングツールの領域において、各々独自の機能セットを提供し、さまざまなデザインおよびコラボレーションシナリオのニーズに応えています。
Figmaは、クラウドベースでリアルタイムのコラボレーション機能が評価されており、デザインチームがプロジェクトにおいて場所を問わずシームレスに共同作業を行うことを可能にします。 一つの環境内でデザインとプロトタイピングの両方を行うための総合的なプラットフォームを提供しています。それに対して、 InVisionはそのプロトタイピング機能に優れており、最終製品に近いインタラクティブでダイナミックなプロトタイプを作成するための強力なツールセットを提供しています。
この記事では、FigmaとInVisionの詳細な比較を行い、それらの機能セット、コラボレーションの強み、価格構造などを検討します。私たちの目的は、あなたが情報に基づいた選択を行えるよう必要な知識を提供し、デザインとプロトタイピングのニーズが効果的に満たされることを確保することです。
Figma と InVision の違いは?


FigmaとInVisionは、デザインとプロトタイピングの分野で著名なツールであり、それぞれ独自の機能と体験を提供しています。これらはUI/UXデザイナーによって広く使用されていますが、選択する際には重要な違いがあります。
最初の違いは、コア機能にあります。Figmaは主にコラボレーティブデザイン機能で知られています。これにより、複数のチームメンバーがGoogle Docsに似た方法で、同じデザインファイルに同時に取り組むことができます。このリアルタイムのコラボレーションは、ブレインストーミングセッション、デザインの反復、即時のフィードバックを受けることにまで広がります。Figmaは、ベクターグラフィックスの編集やプロトタイピングを同じ環境内で行うことができ、デザインの作成とテストのための包括的なツールとなっています。
対照的に、InVisionは主にプロトタイピングに焦点を当てています。コラボレーティブ機能も提供していますが、その強みは静的なデザインファイルをインタラクティブなプロトタイプに変換することにあります。デザイナーはSketchやPhotoshopなどのさまざまなデザインツールからデザインをアップロードし、InVisionを使ってインタラクション、アニメーション、トランジションを追加することができます。これにより、最終製品がどのように機能するかをよりリアルに感じることができます。
もう一つの重要な違いは価格構造です。Figmaは非常に充実した無料プランを提供しており、個人デザイナーや小規模チームにとってアクセスしやすいものとなっています。料金プランはエディター(デザインを作成する人)の数に基づいていますが、ビューワー(デザインをコメントしたり見ることができる人)は無料でプラットフォームにアクセスできます。一方、InVisionも無料プランを提供していますが、機能が制限されています。料金プランは異なる構造を持ち、特に高度な機能が必要な大規模チームにとってはより高額となる場合があります。
最後に、各プラットフォームの統合機能に違いがあります。Figmaは、SlackやJIRA、Zeplinなどの他のツールやサービスとの強力な統合を持ち、デザインプロセスの異なる段階を通じてシームレスなワークフローを実現します。InVisionも他のツールと統合しますが、その統合はプロトタイピングプロセスを強化することに重点を置いており、SketchやAdobe XDとの同期などが含まれます。
Figma の長所と短所
Figma のメリットは何ですか?
- リアルタイムコラボレーション:Figmaはリアルタイムコラボレーションに優れています。複数のユーザーが同時にデザインプロジェクトに取り組むことができ、リモートチームや共同作業に最適なツールとなっています。変更はすべてのチームメンバーに瞬時に反映され、効率とチームワークが向上します。
- クラウドベース:Figmaは完全にクラウドベースであり、手動でのソフトウェアのインストールや更新の必要がありません。これにより、すべてのチームメンバーが常に最新のデザインバージョンで作業でき、異なるデバイスや場所からシームレスにアクセスできます。
- クロスプラットフォーム互換性:FigmaはWindows、macOS、Linuxなど、さまざまなオペレーティングシステムでスムーズに動作します。また、ウェブブラウザを通じてアクセスできるため、異なる環境で使用するデザイナーにとっても使いやすくなっています。
- 自動保存とバージョン管理:Figmaはリアルタイムで作業を自動保存し、クラッシュや停電による進捗の損失リスクを減少させます。また、堅牢なバージョン管理を提供し、デザインの以前のバージョンをレビュー・復元することができ、共同作業プロジェクトにとって重要です。
- 幅広い機能:Figmaは包括的なデザインとプロトタイピングの機能を提供します。ベクター編集やベクターネットワークからインタラクティブなプロトタイプやデザインシステムまで、Figmaは単一のプラットフォームでさまざまなデザインニーズに対応し、複数のデザインツールを使用する必要を減らします。
Figma のデメリットは何ですか?
- インターネット依存性:クラウドベースのツールであるFigmaは、インターネット接続に依存しています。これは一般的には利点ですが、インターネット接続が不安定または遅い地域では制限になることがあります。
- 学習曲線:Figmaのインターフェースは使いやすいですが、特にデザインツールに不慣れな方には学習曲線があるかもしれません。ただし、一般的には他のデザインソフトウェアよりもアクセスしやすいと考えられています。
- オフラインモードの制限:Figmaはある程度オフラインでも機能しますが、そのオフラインモードはオンライン版ほど機能が豊富ではありません。既存のファイルを表示・編集できますが、新しいファイルを作成したり、インターネット接続なしでリアルタイムに協力することはできません。
- 限られたアニメーション機能:Figmaは基本的なプロトタイピング機能を提供していますが、Adobe XDやAfter Effectsなどの専門的なアニメーションツールと比較すると、高度なアニメーションやインタラクションに関してはあまり充実していないかもしれません。
- 大規模チームのための価格設定:Figmaの価格モデルはエディター/ユーザーごとであり、大規模なチームにとっては高額になる可能性があります。広範なデザインチームを持つ組織は、特に高度なエンタープライズ機能を必要とする場合、コスト管理が難しいと感じるかもしれません。
Figma と他のツールを比較
InVision の長所と短所
InVision のメリットは何ですか?
- 強力なプロトタイピング機能:InVisionは、堅牢なプロトタイピング機能で知られています。これにより、デザイナーはインタラクティブで高忠実度のプロトタイプを作成でき、ユーザーテストやフィードバックに最適な選択肢となります。
- 使いやすいインターフェース:InVisionは直感的でユーザーフレンドリーなインターフェースを提供しており、初心者から経験豊富なデザイナーまでアクセスしやすいです。プロトタイプの作成、インタラクションの追加、ステークホルダーとの共有が簡単に行えます。
- コラボレーション機能:InVisionは、デザイナー、開発者、そしてステークホルダーが効果的に共同作業できるコラボレーションツールを提供しています。コメント機能、リアルタイムのフィードバック、ユーザーテスト統合などの機能が、デザインチーム内のコラボレーションとコミュニケーションを促進します。
- 統合エコシステム:InVisionは、SketchやAdobe XDを含む他の人気のデザインおよびコラボレーションツールとシームレスに統合されます。これにより、デザイナーはInVisionのプロトタイピング機能を活用しながら、好みのデザインソフトウェアを使用することができます。
- バージョン履歴:InVisionはバージョン履歴とデザイン資産管理を提供し、ユーザーがデザインの異なる試行をレビューおよび比較できるようにします。これにより、変更の明確な記録を維持し、デザインの意思決定を円滑に行うことができます。
InVision のデメリットは何ですか?
- 限られたデザイン機能:InVisionは主にプロトタイピングに注力しており、包括的なデザイン機能が不足しています。インタラクティブなプロトタイプの作成には優れていますが、ビジュアルやアセットを作成するためには、他のデザインソフトウェアを使用する必要があるかもしれません。
- インターネット依存:Figmaと同様に、InVisionはインターネット接続に依存しています。クラウドベースのツールですが、インターネット接続が不良または不安定な地域では制限となる可能性があります。
- 価格モデル:InVisionの価格は高額になることがあり、特に小規模なデザインチームやフリーランサーにとっては負担が大きいです。企業向けのソリューションにはカスタム価格を提供していますが、予算が限られている企業には透明性がないかもしれません。
- 限られた高度なインタラクション:InVisionは基本的なインタラクションやユーザーフローには適していますが、Adobe XDやAfter Effectsなどの一部の専門的なアニメーションツールと同じように、複雑なアニメーションやインタラクションには対応していないかもしれません。
- 高度な機能には急な学習曲線:InVisionの基本機能は使いやすいですが、高度な機能やインタラクションを活用するには、より多くの経験と急な学習曲線が必要となる場合があります。
InVision と他のツールを比較
Figma と InVision の比較
FigmaとInVisionは、それぞれ異なる強みを持つ人気のデザインおよびプロトタイピングツールです。Figmaはリアルタイムコラボレーションに優れており、複数のユーザーが同時に作業できるクラウドベースのプラットフォームを提供しているため、リモートチームに最適です。包括的なデザイン環境を提供し、使いやすいです。
一方、InVisionはプロトタイピングに優れ、ユーザーテストのためのインタラクティブで高精度なプロトタイプを提供します。その他のデザインツールとの統合が得意ですが、包括的なデザイン作業には追加のソフトウェアが必要な場合があります。FigmaとInVisionの選択は、重点を置く要素によって異なり、Figmaはコラボレーションに、InVisionは詳細なプロトタイピングに適しています。
Figma は InVision より優れていますか?
FigmaがInVisionより優れているかどうかは、特定のプロジェクトニーズやチームのダイナミクスに大きく依存します。シームレスなコラボレーションとオールインワンのデザインソリューションを重視するチームにとって、Figmaはしばしば好まれる選択肢となります。ユーザーフレンドリーなインターフェースと統合されたデザイン機能は、デザインプロセス全体を効率化し、さまざまなデザインタスクに対応する柔軟なツールとなっています。
ただし、最終製品に非常に近い詳細かつ高忠実度のプロトタイプを作成することに注力している方にとっては、InVisionの専用プロトタイピング機能がより有益であるかもしれません。結局のところ、「優れている」ツールは主観的であり、コラボレーティブなデザインと高度なプロトタイピングのどちらに重点を置くかによります。
Figma の最適な用途は?
Figmaは、ユーザーインターフェース(UI)およびユーザーエクスペリエンス(UX)プロジェクトにおける共同設計とプロトタイピングに最適です。 リアルタイムでのコラボレーションが得意であり、複数のチームメンバーが同時にデザインプロジェクトに取り組むことができるため、リモートチームに最適です。
Figmaは、レスポンシブウェブデザイン、モバイルアプリのインターフェース、およびインタラクティブなプロトタイプの作成に特に適しています。そのクラウドベースのプラットフォームにより、チームメンバーは常に最新のデザインバージョンで作業することができ、バージョン管理が簡素化されます。また、さまざまなオペレーティングシステムやデバイスでの汎用性とアクセスの良さから、効率的で共同作業に適したデザインソリューションを求めるデザイナーやデザインチームにとって人気の選択肢となっています。
Figma は InVision の代わりになりますか?
Figmaは、主にプロトタイピングと共同デザイン作業の文脈において、InVisionの一部を置き換えることができます。Figmaは堅牢なプロトタイピング機能を提供しており、インタラクティブで高忠実度のプロトタイプを作成するのに適しています。リアルタイムのコラボレーション機能もチームワークを促進します。
しかし、InVisionはプロトタイピングとユーザーテストに強く焦点を当てており、これらの目的に特化した高度な機能と統合を提供しています。プロジェクトの要件に応じて、基本的なプロトタイピングやデザインにはFigmaを使用し、より複雑なインタラクティブプロトタイプやユーザーテストにはInVisionを依存して利用するかもしれません。
Figma は InVision より安いですか?
Figmaは、特に小規模なチームや個人にとって、InVisionよりもコストパフォーマンスが高いとよく評価されています。Figmaの価格設定は、充実した機能を備えた無料プランを提供しており、限られた予算の方でもアクセスしやすくなっています。編集者/ユーザーごとに料金が発生する有料プランは、競争力のある価格で提供されており、提供される機能に対して良好な価値を提供します。
一方、InVisionは無料プランを提供しておらず、特定のビジネスニーズに基づいて価格をカスタマイズするため、コストが高くなる可能性があります。しかし、大企業はInVisionの価格がニーズに対してより透明であると感じるかもしれません。
Figma より優れた デザイン ソフトウェアはありますか?
デザインとプロトタイピングソフトウェアに関しては、特定のニーズに対してFigmaよりも良い代替案があるかどうかを探ることが重要です。
デザインとプロトタイピングの分野においては、Adobe XD、Sketch、InVision、そしてBalsamiqなど、Figmaの著名な代替ツールがいくつかあります。これらのツールはそれぞれ異なるデザインプロセスの側面に対応した独自の強みと特徴を持っています。
デザインソフトウェアの選択は、プロジェクトの要件、チームの協力の好み、デザインタスクの複雑さに依存します。Figmaはリアルタイムコラボレーションとクラウドベースのアクセスに優れていますが、他のツールはより高度なデザイン機能や特化した機能、あるいはデザインとプロトタイピングのニーズにより密接に関連する統合オプションを提供する場合があります。
InVision と Figma の比較
InVisionとFigmaは、各々異なる強みを持つ著名なデザインおよびプロトタイピングツールです。InVisionは高忠実度のプロトタイピングに優れており、高度なインタラクションやユーザーテスト機能を提供します。その使いやすいインターフェースとシームレスなコラボレーション機能が好まれています。
一方、Figmaはリアルタイムのコラボレーションが光っており、複数のチームメンバーが同時に作業できるクラウドベースのプラットフォームを提供します。さまざまなプラットフォームでアクセスできる柔軟性があり、デザインとプロトタイピングを一つの環境内で効率化します。InVisionとFigmaの選択はプロジェクトの優先事項に依存します。InVisionはユーザー中心のデザインやテストに最適であり、Figmaはチームコラボレーションや効率的なデザインワークフローに優れています。
InVision は Figma より優れていますか?
InVisionがFigmaに対して優れている点は、主にデザインプロジェクトの特定の要求に依存しています。InVisionは高忠実度のインタラクティブプロトタイプを作成する能力に優れており、最終ユーザーの体験が最も重要なプロジェクトにおいて際立った選択肢となります。現実のユーザーインタラクションをシミュレーションする能力は、デザイナーにユーザージャーニーを洗練させ、完璧にするための強力なツールを提供します。
Figmaは強力なコラボレーション機能と統一されたデザイン環境を提供する一方で、InVisionはプロトタイピングに特化しており、徹底したユーザーテストやインタラクションデザインを必要とするプロジェクトにより適した深さを提供します。このように、InVisionの優位性はプロトタイプを現実のユーザー体験に近づける能力にあり、特定のタイプのデザインプロジェクトにとって重要です。
InVision の最適な用途は?
InVisionは、主にユーザーインターフェース(UI)およびユーザーエクスペリエンス(UX)デザインの分野において、インタラクティブで高忠実度なプロトタイプを作成するために使用されます。これは、ユーザーテスト、フィードバック、そしてユーザーエクスペリエンスの洗練に注力するデザイナーやチームに最適な選択肢です。InVisionの強力なプロトタイピング機能により、デザイナーはユーザーのインタラクションをシミュレーションし、ユーザーフローをテストすることができるため、リアルでインタラクティブな製品デモを作成するための貴重なツールとなります。
さらに、InVisionはコラボレーションをサポートし、デザインチーム、ステークホルダー、クライアント間での効果的なコミュニケーションとフィードバックを促進するため、特に共同デザインや反復デザインプロセスに適しています。
InVision は Figma の代わりになりますか?
InVisionは、高忠実度のプロトタイピングおよびユーザーエクスペリエンスデザインの文脈において、部分的にFigmaの代わりとして利用可能です。InVisionは、インタラクティブでユーザー中心のプロトタイプを作成することに優れており、ユーザーテストやフィードバックには強力な選択肢となります。 ただし、リアルタイムコラボレーションや包括的なデザイン機能においてFigmaに劣ります。
Figmaは、ベクター編集やデザインシステムを含む、より包括的なデザイン環境を提供し、強力なコラボレーション機能も備えています。InVisionとFigmaの選択は、プロジェクトの優先事項によります。高度なプロトタイピングにはInVisionを使用し、コラボレーティブなデザインや包括的なデザインワークフローにはFigmaを選ぶことができます。最終的な決定は、特定のデザインニーズとコラボレーションの好みに基づいて行われるべきです。
InVision は Figma より安いですか?
InVisionは一般的にFigmaよりも高価と見なされており、特に小規模なデザインチームや個人にとってはそうです。Figmaは実質的な機能を備えた無料プランを提供しており、予算に優しい選択肢となっています。料金プランはエディターまたはユーザーごとに課金されますが、適正価格です。それに対して、
InVisionの料金体系は無料プランを提供しておらず、特定のビジネスニーズに基づいて価格をカスタマイズしているため、コストが高くなる可能性があります。それでも、大企業はInVisionの料金が自社のニーズに対してより明確であると感じるかもしれません。InVisionとFigmaのコスト比較は、チームの規模、プロジェクトの要件、各ツールの使用予定の程度によって異なります。
InVision より優れた デザイン ソフトウェアはありますか?
InVisionの代替案を考慮する際には、独自のデザインとプロトタイピングのニーズにより適したソフトウェアがあるかどうかを評価することが重要です。
デザインとプロトタイピングの分野におけるInVisionの競合製品としては、Figma、Moqups、Miro、そしてAxure RPがあります。
デザインとプロトタイピングツールの選択は、特定のプロジェクト要件、チームのコラボレーションの好み、そしてデザインタスクの複雑さによります。InVisionは高忠実度のプロトタイピングやユーザーテストに優れていますが、他のプラットフォームはより高度なデザイン機能、効率化されたワークフロー、または特定のデザインニッチに特化した機能を提供する場合があります。
機能比較
Figmaのユーザーフレンドリーなインターフェースは、InVisionと差別化されています

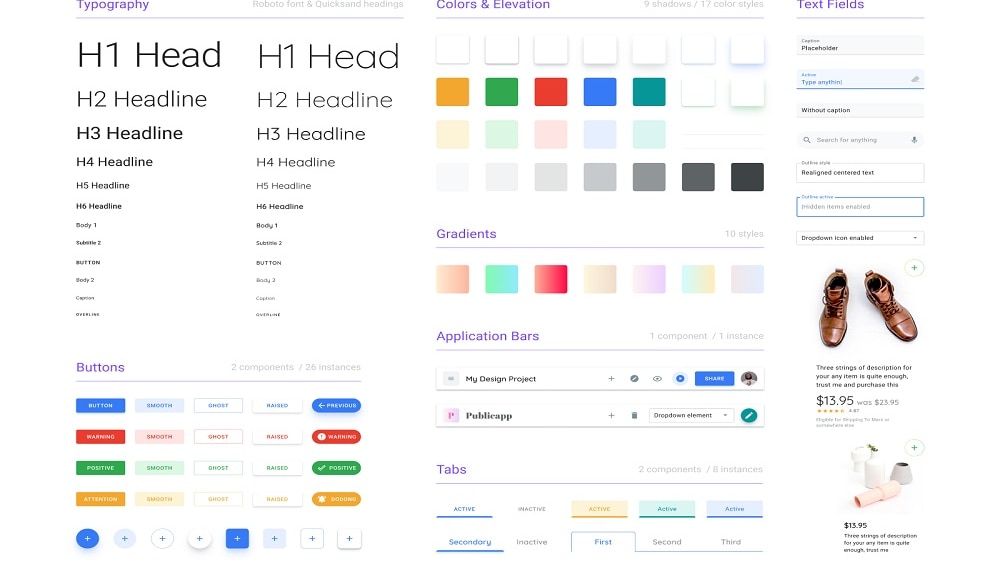
ユーザーフレンドリーさに関して、FigmaはInVisionと比較して、より親しみやすい選択肢として際立っています。 Figmaの直感的なユーザーインターフェースは特に優れた特徴であり、新しいユーザーや経験豊富なデザイナーの両方にとってアクセスしやすくなっています。よく設計されたレイアウトは、広範囲にわたるデザインツールを簡単にナビゲートできるようにします。リアルタイムコラボレーション機能やライブプレビュー、バージョン履歴などの機能が組み合わさり、全体的なユーザー体験を向上させ、スムーズなチームワークを促進します。
対照的に、InVisionは強力な機能を提供していますが、複雑な機能や機能性のため、習得にはより多くの時間と経験が必要となり、急な学習曲線を示します。
Figmaはスタートアップのための一貫したデザインシステムの構築においてInVisionをリードしています

成長するスタートアップにとって、一貫性のあるスケーラブルなデザインシステムの構築は非常に重要です。Figmaのデザインシステム機能は、デザイナーがデザイン要素、スタイル、およびコンポーネントを中央集約し、成長中のスタートアップの製品ライン全体で視覚的一貫性を確保するプロセスを簡素化します。例えば、Figmaでは、ボタンやナビゲーションメニューなどのデザインコンポーネントのマスターセットを定義および管理することができ、さまざまな画面やプロジェクトで簡単に再利用できます。
対照的に、InVisionはデザイン構築機能をサポートしていますが、Figmaと同じレベルの中央集約されたデザインシステム管理を提供していません。これにより、特に製品提供とユーザー体験を拡大する際に、一貫した視覚的アイデンティティを維持しようとするスタートアップにとって、Figmaは明確な優位性を持っています。
InVisionは統合の多様性に優れていますが、Figmaは堅実な選択肢を提供しています。

統合の可能性において、InVisionはさまざまなSaaSツールへの広範な接続を持ち、リードしています。InVisionは、Slack、Jira、Dropbox、Adobe Creative Suiteなどのプラットフォームとシームレスに統合し、多様なチームのワークフローに対応しています。たとえば、Slack との統合は、デザイナーがコミュニケーションチャンネル内でリアルタイムのフィードバックを受け取ることを可能にします。
一方、FigmaはSlack、Zeplin、Dribbbleなどの人気ツールとの強力な統合を提供し、ユーザーのワークフローを円滑にしています。Figmaの統合オプションは充実していますが、InVisionの統合の数と多様性は際立っており、ユーザーが他のワークフローの要素とデザインを手軽に同期させることを可能にし、全体としての生産性を向上させています。
InVisionがダイナミックなデザインインタラクションの創造で先頭を切る

InVisionは、多様なアニメーションとインタラクションのオプションを提供し、デザイナーが魅力的でダイナミックなユーザー体験を作成することを可能にします。 たとえば、シンプルなホバー効果を実装したり、スムーズなトランジションを作成したり、InVisionのツールを使用して複雑なナビゲーションメニューを簡単にデザインすることができます。これらの機能は、ユーザーを惹きつける没入型のウェブとアプリのインターフェースを作成する際に特に価値があります。
Figmaもインタラクティブなプロトタイピングをサポートしていますが、InVisionが提供する幅広いアニメーションとインタラクションに関してはわずかに劣ります。デザインのインタラクションにおいて精度と洗練さが最も重要である場合、InVisionは優位性を持ち、デザイナーにリッチで魅力的なユーザー体験を作成するための包括的なツールキットを提供します。
InVisionの強力なプロジェクト管理ツールがワークフローの効率を向上させます

InVisionは、初期のデザインコンセプトから最終的な製品のリリースまでの旅を円滑に進める包括的なプロジェクト管理機能により、他のツールとの差別化を図っています。InVisionプラットフォーム内では、チームが効率的にタスクを割り当て、プロジェクトのタイムラインを監視し、統一されたワークスペース内で協力を促進できます。この統合的アプローチは、ワークフローの効率を大幅に向上させ、プロジェクトの整合性を確保します。
例えば、InVisionはプロジェクトマネージャーが特定のデザインタスクをチームメンバーに割り当て、期限を設定し、進捗をシームレスに監督できる機能を提供しています。さらに、利害関係者はプラットフォーム内でリアルタイムのフィードバックや承認を提供でき、断片的なコミュニケーションチャネルの必要性を排除します。
Figmaがデザインとコラボレーションに優れている一方で、InVisionのような直接的なプロジェクト管理機能は提供していないため、InVisionはプロジェクトの追跡と調整の円滑化において顕著な優位性を持っています。これにより、デザインとプロジェクト管理を一つのプラットフォームで包括的に求めるデザインチームにとって、InVisionは特に魅力的な選択肢となっています。
FigmaとInVisionは、デザインプロジェクトにおけるリアルタイムコラボレーションを推進しています。

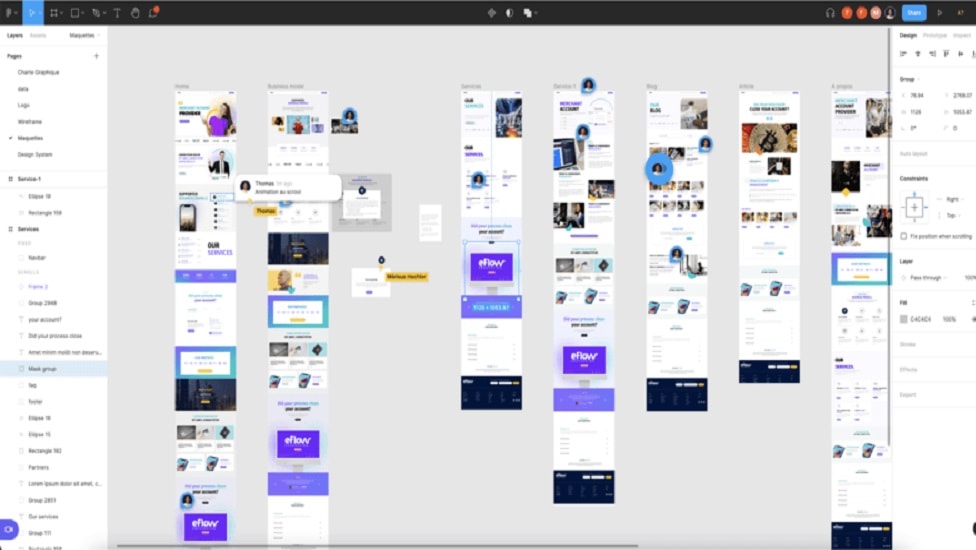
FigmaとInVisionは、物理的な場所に関係なくデザインチームのリアルタイムコラボレーションを促進する点で優れています。これらのプラットフォームは煩雑なメール交換や断片的なフィードバックループを排除し、チームメンバーが同じデザインキャンバス上でシームレスに作業できるコラボレーティブな空間を提供します。この協力的なアプローチは、反復的なデザインプロセスを加速し、デザインプロジェクトにおける革新を促進します。
例えば、Figmaのクラウドベースのプラットフォームは、複数のデザイナーが同時にプロジェクトに貢献できるようにし、変更や更新がすぐに全チームメンバーに反映されることを保証します。InVisionも同様に共同作業のためのワークスペースを提供し、デザイナー、開発者、ステークホルダーがデザインをリアルタイムで一緒にレビューし、コメントし、反復できるようにします。
FigmaのレスポンシブデザインプレビューはInVisionと差別化されています

コンテンツが多様なデバイスで消費される時代において、Figmaのレスポンシブデザインプレビュー機能は革新的な存在です。デザイナーは、スマートフォンからデスクトップ画面まで、さまざまなデバイスフォーマットにどのように自分の作品が適応するかを慎重に評価し、視覚化することができます。この機能は、使用されるデバイスに関わらず、ユーザーエクスペリエンスが最適な状態を保つことを保証します。たとえば、デザイナーはさまざまな画面サイズでウェブサイトレイアウトの挙動を確認し、シームレスなプレゼンテーションのために必要な調整を行うことができます。
対照的に、InVisionはデザイン機能の精度を提供しますが、Figmaのようなレスポンシブデザインプレビュー機能を明示的には提供していません。この違いから、視覚的に魅力的で、さまざまなデバイスに対してレスポンシブでユーザーフレンドリーなデザインを作成することを重視するデザイナーにとっては、Figmaが好まれる選択肢となります。
ニュースレターにご登録ください。
ここではFOMOはありません。毎月のニュースレターで最新の取引情報やニュースをお届けします。126,000+人の起業家のように。 (+ プレミアムメンバーシップが10%オフ!)
Figma 対 InVision: あなたのビジネスに最適なのは?
Figma は次のような場合に最適です:
- あなたは、複数のチームメンバーが同じデザインプロジェクトで同時に作業し、編集することを可能にするシームレスな協力環境を重視します。これにより、チームの効率と創造的なシナジーが向上します。
- 一つのプラットフォームでデザイン、プロトタイピング、フィードバックを統合する多機能ツールが必要です。これにより、アプリケーションを切り替えることなく、初期のコンセプトから最終プロトタイプまでのワークフローをスムーズに進めることができます。
- あなたは、デザイン作業が自動的に保存され、どこからでもアクセス可能な、利用しやすいクラウドベースのプラットフォームを探しています。これにより、柔軟性やリモートワークの機能が向上します。
- 一貫したブランドとUI要素をさまざまなプロジェクト全体で作成・管理するのに役立つ堅牢なデザインシステム機能を求めていらっしゃいます。これにより、視覚的一貫性と品質が確保されます。
- ユーザーフレンドリーなインターフェースと直感的な操作を重視しているため、経験豊富なデザイナーだけでなく、デジタルデザインツールに不慣れな方にも適したものとなっています。
InVision は次のような場合に最適です:
- あなたの主な焦点は、高忠実度のプロトタイピングにあります。そのため、最終的なユーザー体験を忠実に模倣し、効果的なテストを行うために、インタラクティブで詳細なプロトタイプを作成することに優れたプラットフォームが必要です。
- 他のデザインソフトウェアとシームレスに統合できるツールが必要です。これにより、既存のデザインをインポートし、高度なインタラクティブ機能やアニメーションを使って強化することが可能になります。
- ユーザーの広範なテストとフィードバック機能を重視され、プロトタイプを関係者と共有し、デザインに対して直接的な洞察を得ることができるプラットフォームをお求めです。
- 専用の環境でプロトタイピングを行うプラットフォームにご興味をお持ちですね。UI/UXデザインをリアルに具現化するために特化したツールと機能が備わっています。
- デザインの協力を重視するだけでなく、利害関係者がデザインプロセスを効果的にレビューし、コメントし、貢献できる構造化された方法を提供するツールをお好みです。
Figma と InVision の代替品
デザイン ソフトウェアのプロモーション
Secretで最高のSaaSを使って節約を始めましょう。
Secretは、Figma、InVision などの最高のSaaSで何万ものスタートアップが数百万円を節約するお手伝いをしてきました。今すぐSecretに参加して、スマートなソフトウェア購入を始めましょう。