Figma vs InVision verglichen: Das beste Design-Tool auswählen
- 01Figma vs InVision: Übersicht
- 02Was ist der Unterschied zwischen Figma und InVision?
- 03Figma Vor- und Nachteile
- 04InVision Vor- und Nachteile
- 05Figma im Vergleich zu InVision
- 06InVision im Vergleich zu Figma
- 07Funktionsvergleich
- 08Figma vs InVision: Welches ist das Beste für Ihr Unternehmen?
- 09Aktionen auf Design Software
- 10Alternativen zu Figma & InVision
Effizientes Design und Prototyping sind entscheidend für erfolgreiche Produktentwicklung und Projekte im Bereich User Experience Design. Allerdings kann die Wahl des richtigen Design-Tools eine einschüchternde Aufgabe sein. Hier kommen Figma und InVision ins Spiel. Beide werden in der Branche hoch angesehen und bieten robuste Funktionen für Designer und Teams, die den Design- und Prototyping-Prozess vereinfachen.
Bei der Vielzahl von verfügbaren Design-Tools ist es entscheidend, eine informierte Entscheidung für Ihre spezifischen Bedürfnisse zu treffen. In diesem Artikel werden wir Figma vs InVision vergleichen. Wir werden ihre Funktionen, Preismodelle und wichtigen Unterschiede näher betrachten, um Ihnen zu helfen, herauszufinden, welches Tool am besten zu Ihren Design- und Zusammenarbeitserfordernissen passt.
Figma vs InVision: Übersicht
Figma und InVision sind zwei prominente Konkurrenten im Bereich von Design- und Prototyping-Tools, die jeweils eine unterschiedliche Reihe von Funktionen bieten, die darauf ausgelegt sind, den Anforderungen verschiedener Design- und Zusammenarbeitsszenarien gerecht zu werden.
Figma ist bekannt für seine cloudbasierten, in Echtzeit stattfindenden Zusammenarbeitsmöglichkeiten, die es Designteams ermöglichen, nahtlos an Projekten zusammenzuarbeiten, unabhängig von ihrem Standort. Es bietet eine umfassende Plattform sowohl für das Designen als auch für das Prototyping in einer einzigen Umgebung. Im Gegensatz dazu zeichnet sich InVision durch seine Prototyping-Funktionen aus und bietet ein robustes Set von Tools zum Erstellen interaktiver und dynamischer Prototypen, die dem Endprodukt sehr ähnlich sind.
In diesem Artikel werden wir einen gründlichen Vergleich von Figma vs InVision anstellen, ihre Funktionalitäten, kooperativen Stärken, Preisstrukturen und mehr untersuchen. Unser Ziel ist es, Sie mit dem Wissen auszustatten, das Sie benötigen, um eine informierte Entscheidung zu treffen, damit Ihre Design- und Prototyping-Bedürfnisse effektiv erfüllt werden.
Was ist der Unterschied zwischen Figma und InVision?


Figma und InVision sind beide prominente Werkzeuge in der Welt des Designs und der Prototypenerstellung, die jeweils einzigartige Funktionen und Erfahrungen bieten. Sie werden von UI/UX-Designern weithin verwendet, aber es gibt wesentliche Unterschiede zu berücksichtigen, wenn man zwischen ihnen wählt.
Der erste Unterschied liegt in ihren Grundfunktionen. Figma ist hauptsächlich für seine kollaborativen Designfähigkeiten bekannt. Es ermöglicht mehreren Teammitgliedern, gleichzeitig an derselben Designdatei zu arbeiten, ähnlich wie Google Docs. Diese Echtzeit-Zusammenarbeit erstreckt sich auf Brainstorming-Sitzungen, Designiterationen und das Erhalten von sofortigem Feedback. Figma umfasst auch die Bearbeitung von Vektorgrafiken und Prototyping innerhalb derselben Umgebung, was es zu einem umfassenden Werkzeug für die Erstellung und das Testen von Designs macht.
Im Gegensatz dazu liegt der Schwerpunkt von InVision auf dem Prototyping. Obwohl es auch kollaborative Funktionen bietet, liegt seine Stärke darin, statische Designdateien in interaktive Prototypen umzuwandeln. Designer können ihre Designs aus verschiedenen Design-Tools, einschließlich Sketch und Photoshop, hochladen und InVision verwenden, um Interaktionen, Animationen und Übergänge hinzuzufügen. Dies hilft, ein realistischeres Gefühl dafür zu vermitteln, wie das Endprodukt funktionieren wird.
Ein weiterer wesentlicher Unterschied ist die Preisstruktur. Figma bietet einen kostenlosen Plan an, der ziemlich robust ist, was es für einzelne Designer und kleine Teams zugänglich macht. Die kostenpflichtigen Pläne basieren auf der Anzahl der Bearbeiter (die, die Designs erstellen), während Betrachter (die, die kommentieren und Designs ansehen können) die Plattform kostenlos nutzen können. InVision hingegen bietet ebenfalls einen kostenlosen Plan an, jedoch mit eingeschränkten Funktionen. Die kostenpflichtigen Pläne sind anders strukturiert und können teurer sein, insbesondere für größere Teams, die erweiterte Funktionen benötigen.
Schließlich unterscheiden sich die Integrationsmöglichkeiten jeder Plattform. Figma hat eine starke Integration mit anderen Tools und Services, einschließlich Slack, JIRA und Zeplin, die einen nahtlosen Workflow über verschiedene Phasen des Designprozesses ermöglicht. InVision integriert sich ebenfalls mit anderen Tools, jedoch sind seine Integrationen stärker darauf ausgerichtet, den Prototyping-Prozess zu verbessern, wie z. B. die Synchronisierung mit Sketch und Adobe XD.
Figma Vor- und Nachteile
Was sind die Vorteile von Figma?
- Echtzeit-Zusammenarbeit: Figma exceliert in der Echtzeit-Zusammenarbeit. Mehrere Benutzer können gleichzeitig an einem Designprojekt arbeiten, was es zu einem idealen Werkzeug für verteilte Teams und kollaboratives Design macht. Änderungen werden sofort für alle Teammitglieder reflektiert, was die Effizienz und Teamarbeit verbessert.
- Cloud-basiert: Figma ist vollständig cloud-basiert, wodurch die Notwendigkeit für manuelle Softwareinstallationen und -updates entfällt. Dies stellt sicher, dass alle Teammitglieder immer an der neuesten Version eines Designs arbeiten, und ermöglicht einen nahtlosen Zugriff von verschiedenen Geräten und Standorten.
- Plattformübergreifende Kompatibilität: Figma funktioniert reibungslos auf verschiedenen Betriebssystemen, einschließlich Windows, macOS und Linux. Darüber hinaus ist es über Webbrowser zugänglich, was es vielseitig und zugänglich für Designer macht, die unterschiedliche Setups verwenden.
- Auto-Speichern und Versionskontrolle: Figma speichert Ihre Arbeit automatisch in Echtzeit, was das Risiko verringert, Fortschritte bei Abstürzen oder Stromausfällen zu verlieren. Es bietet auch eine robuste Versionskontrolle, die es Ihnen ermöglicht, frühere Iterationen Ihres Designs zu überprüfen und wiederherzustellen, was für kollaborative Projekte unerlässlich ist.
- Vielseitige Funktionen: Figma bietet ein umfassendes Set an Design- und Prototyping-Funktionen. Von der Vektorbearbeitung und Vektornetzwerken bis hin zu interaktiven Prototypen und Designsystemen deckt Figma verschiedene Designbedürfnisse auf einer einzigen Plattform ab, wodurch die Notwendigkeit für mehrere Designtools verringert wird.
Was sind die Nachteile von Figma?
- Internetabhängigkeit: Als cloudbasiertes Tool ist Figma auf eine Internetverbindung angewiesen. Obwohl dies im Allgemeinen ein Vorteil ist, kann es in Gebieten mit unzuverlässigem oder langsamen Internetzugang eine Einschränkung darstellen.
- Lernkurve: Die Benutzeroberfläche von Figma ist benutzerfreundlich, kann jedoch dennoch eine Lernkurve aufweisen, insbesondere für diejenigen, die neu in Design-Tools sind. Es wird jedoch allgemein als zugänglicher angesehen als einige andere Design-Software.
- Einschränkungen im Offline-Modus: Während Figma bis zu einem gewissen Grad offline arbeiten kann, ist der Offline-Modus nicht so funktionsreich wie die Online-Version. Sie können vorhandene Dateien anzeigen und bearbeiten, aber Sie können keine neuen erstellen oder in Echtzeit ohne Internetverbindung zusammenarbeiten.
- Eingeschränkte Animationen: Während Figma grundlegende Prototyping-Funktionen bietet, ist es im Vergleich zu spezialisierten Animationswerkzeugen wie Adobe XD oder After Effects möglicherweise nicht so umfangreich für komplexe Animationen und Interaktionen.
- Preise für große Teams: Das Preismodell von Figma ist pro Editor/Nutzer, was für größere Teams teuer werden kann. Organisationen mit umfangreichen Designteams könnten die Kosten als herausfordernd empfinden, insbesondere wenn sie erweiterte Unternehmensfunktionen benötigen.
Vergleiche Figma mit anderen Tools
InVision Vor- und Nachteile
Was sind die Vorteile von InVision?
- Starke Prototyping-Fähigkeiten: InVision ist bekannt für seine robusten Prototyping-Funktionen. Es ermöglicht Designern, interaktive und hochauflösende Prototypen zu erstellen, was es zu einer hervorragenden Wahl für Benutzertests und Feedback macht.
- Benutzerfreundliche Oberfläche: InVision bietet eine intuitive und benutzerfreundliche Oberfläche, die sowohl für Anfänger als auch für erfahrene Designer zugänglich ist. Prototypen zu erstellen, Interaktionen hinzuzufügen und sie mit Stakeholdern zu teilen, ist unkompliziert.
- Kollaborationsfunktionen: InVision bietet Kollaborationstools, die es Designern, Entwicklern und Stakeholdern ermöglichen, effektiv zusammenzuarbeiten. Funktionen wie Kommentare, Echtzeit-Feedback und die Integration von Benutzertests erleichtern die Zusammenarbeit und Kommunikation innerhalb der Designteams.
- Integrationsökosystem: InVision integriert sich nahtlos mit anderen beliebten Design- und Kollaborationstools, darunter Sketch und Adobe XD. Dies ermöglicht es Designern, ihre bevorzugte Designsoftware zusammen mit den Prototyping-Fähigkeiten von InVision zu nutzen.
- Versionshistorie: InVision bietet eine Versionshistorie und das Management von Designressourcen, damit Benutzer verschiedene Iterationen eines Designs überprüfen und vergleichen können. Dies hilft, einen klaren Änderungsprotokoll zu führen und unterstützt die Entscheidungsfindung im Design.
Was sind die Nachteile von InVision?
- Eingeschränkte Designmöglichkeiten: InVision konzentriert sich hauptsächlich auf Prototyping und verfügt nicht über umfassende Designfähigkeiten. Während es hervorragend für die Erstellung interaktiver Prototypen geeignet ist, müssen Sie möglicherweise zusätzliche Designsoftware verwenden, um visuelle Inhalte und Assets zu erstellen.
- Internetabhängigkeit: Wie Figma ist InVision auf eine Internetverbindung angewiesen. Obwohl es ein cloud-basiertes Tool ist, kann dies in Bereichen mit schlechtem oder unzuverlässigem Internetzugang eine Einschränkung darstellen.
- Preisgestaltung: Die Preise von InVision können teuer sein, insbesondere für kleinere Designteams oder Freiberufler. Es bietet individuelle Preisgestaltungen für Unternehmenslösungen an, die möglicherweise nicht transparent für Unternehmen mit engeren Budgets sind.
- Eingeschränkte fortgeschrittene Interaktionen: Während InVision hervorragend für grundlegende Interaktionen und Benutzerflüsse ist, unterstützt es möglicherweise keine komplexen Animationen und Interaktionen so gut wie einige spezialisierte Animationswerkzeuge wie Adobe XD oder After Effects.
- Steile Lernkurve für fortgeschrittene Funktionen: Während die grundlegenden Funktionen von InVision benutzerfreundlich sind, kann die Nutzung fortgeschrittener Funktionen und Interaktionen mehr Erfahrung und eine steilere Lernkurve erfordern.
Vergleiche InVision mit anderen Tools
Figma im Vergleich zu InVision
Figma und InVision sind beliebte Design- und Prototyping-Tools mit unterschiedlichen Stärken. Figma excels in der Echtzeit-Zusammenarbeit und bietet eine cloud-basierte Plattform, die es mehreren Benutzern ermöglicht, gleichzeitig zu arbeiten, was es ideal für remote Teams macht. Es bietet eine umfassende Design-Umgebung und ist benutzerfreundlich.
InVision hingegen glänzt im Prototyping und bietet interaktive und hoch-fidelity Prototypen für Benutzertests. Es integriert sich gut mit anderen Design-Werkzeugen, kann jedoch zusätzliche Software für umfassende Designarbeiten erfordern. Die Wahl zwischen Figma und InVision hängt von Ihrem Schwerpunkt ab, wobei Figma für Zusammenarbeit und InVision für tiefgehendes Prototyping bevorzugt wird.
Ist Figma besser als InVision?
Die Entscheidung, ob Figma besser als InVision ist, hängt stark von den spezifischen Projektanforderungen und der Teamdynamik ab. Für Teams, die nahtlose Zusammenarbeit und eine All-in-One-Designlösung priorisieren, ist Figma oft die bevorzugte Wahl. Seine benutzerfreundliche Oberfläche und die integrierten Designfähigkeiten optimieren den gesamten Designprozess von Anfang bis Ende und machen es zu einem vielseitigen Werkzeug für verschiedene Designaufgaben.
Für diejenigen, die sich jedoch auf die Erstellung detaillierter, hoch-fidelity Prototypen konzentrieren, die das Endprodukt genau nachahmen, können die spezialisierten Prototyping-Funktionen von InVision vorteilhafter sein. Letztendlich ist das "bessere" Werkzeug subjektiv und hängt davon ab, ob der Schwerpunkt auf kollaborativem Design oder fortgeschrittenem Prototyping liegt.
Wofür wird Figma am besten verwendet?
Figma eignet sich am besten für kollaboratives Design und Prototyping in Projekten zur Benutzeroberfläche (UI) und Benutzererfahrung (UX). Es glänzt in der Echtzeit-Zusammenarbeit und ermöglicht es mehreren Teammitgliedern, gleichzeitig an Designprojekten zu arbeiten, was es ideal für remote Teams macht.
Figma ist besonders gut geeignet für die Erstellung von responsiven Webdesigns, mobilen App-Oberflächen und interaktiven Prototypen. Die cloudbasierte Plattform stellt sicher, dass die Teammitglieder immer an der neuesten Version eines Designs arbeiten, wodurch die Versionskontrolle vereinfacht wird. Darüber hinaus machen Figs Vielseitigkeit und Zugänglichkeit über verschiedene Betriebssysteme und Geräte hinweg es zu einer beliebten Wahl für Designer und Designteams, die nach effizienten und kollaborativen Designlösungen suchen.
Kann Figma InVision ersetzen?
Figma kann InVision teilweise ersetzen, hauptsächlich im Kontext von Prototyping und kollaborativer Designarbeit.Figma bietet robuste Prototyping-Funktionen, die es ideal für die Erstellung interaktiver und hochauflösender Prototypen machen. Die Echtzeit-Kollaborationsfähigkeiten erleichtern auch die Teamarbeit.
InVision hat jedoch einen stärkeren Fokus auf Prototyping und Benutzertests und bietet fortschrittliche Funktionen und Integrationen, die speziell für diese Zwecke entwickelt wurden. Abhängig von den Anforderungen Ihres Projekts könnten Sie Figma für Design und einfaches Prototyping verwenden, während Sie sich für komplexere interaktive Prototypen und Benutzertests auf InVision verlassen.
Ist Figma günstiger als InVision?
Figma wird oft als kostengünstiger angesehen als InVision, insbesondere für kleinere Teams und Einzelpersonen. Die Preisstruktur von Figma bietet einen kostenlosen Plan mit robusten Funktionen, der es für Personen mit engem Budget zugänglich macht. Die kostenpflichtigen Pläne, die pro Editor/Nutzer abgerechnet werden, sind wettbewerbsfähig und bieten ein gutes Preis-Leistungs-Verhältnis für die angebotenen Funktionen.
Im Gegensatz dazu bietet InVision keinen kostenlosen Plan an und passt die Preise basierend auf spezifischen Geschäftsbedürfnissen an, was zu höheren Kosten führen kann. Größere Unternehmen könnten jedoch die Preisgestaltung von InVision als transparenter für ihre Bedürfnisse empfinden.
Gibt es eine bessere Design Software als Figma?
Wenn es um Design- und Prototyping-Software geht, ist es wichtig zu prüfen, ob es eine bessere Alternative zu Figma für Ihre speziellen Anforderungen gibt.
Es gibt mehrere bemerkenswerte Alternativen zu Figma im Bereich Design und Prototyping, darunter Adobe XD, Sketch, InVision und Balsamiq. Jedes dieser Tools hat seine eigenen Stärken und einzigartigen Funktionen, die verschiedenen Aspekten des Designprozesses gerecht werden.
Die Wahl der Design-Software hängt von Ihren Projektanforderungen, den Präferenzen zur Teamzusammenarbeit und der Komplexität Ihrer Designaufgaben ab. Während Figma in der Echtzeit-Zusammenarbeit und cloudbasierten Zugänglichkeit glänzt, bieten andere Tools möglicherweise fortschrittlichere Designfähigkeiten, spezielle Funktionen oder bessere Integrationsoptionen, die enger auf Ihre Design- und Prototyping-Bedürfnisse abgestimmt sind.
InVision im Vergleich zu Figma
InVision und Figma sind bekannte Design- und Prototyping-Tools, die jeweils unterschiedliche Stärken haben. InVision glänzt im hochpräzisen Prototyping und bietet erweiterte Interaktionen und Benutzer-Testmöglichkeiten. Es wird wegen seiner benutzerfreundlichen Oberfläche und nahtlosen Kollaborationsfunktionen bevorzugt.
Figma hingegen punktet mit Echtzeit-Zusammenarbeit und bietet eine cloudbasierte Plattform, auf der mehrere Teammitglieder gleichzeitig arbeiten können. Es ist vielseitig, auf verschiedenen Plattformen zugänglich und optimiert Design und Prototyping innerhalb einer Umgebung. Die Wahl zwischen InVision und Figma hängt von den Projektprioritäten ab; InVision ist ideal für benutzerzentriertes Design und Tests, während Figma in der Teamzusammenarbeit und bei optimierten Design-Workflows glänzt.
Ist InVision besser als Figma?
Die Überlegenheit von InVision gegenüber Figma ist weitgehend von den spezifischen Anforderungen eines Designprojekts abhängig. Die Fähigkeiten von InVision zur Erstellung von hochmodernen, interaktiven Prototypen machen es zu einer herausragenden Wahl für Projekte, bei denen die Erfahrung des Endbenutzers von größter Bedeutung ist. Seine Möglichkeiten zur Simulation realer Benutzerinteraktionen bieten Designern ein leistungsstarkes Werkzeug zur Verfeinerung und Perfektionierung des Benutzererlebnisses.
Während Figma eine robuste Zusammenarbeit und eine einheitliche Designumgebung bietet, bietet InVisions spezialisierter Fokus auf Prototyping eine Tiefe, die möglicherweise besser mit Projekten harmoniert, die umfangreiche Benutzertests und Interaktionsdesign erfordern. Damit liegt InVisions Vorteil in der Fähigkeit, Prototypen näher an realen Benutzererfahrungen zu bringen, was für bestimmte Arten von Designprojekten entscheidend sein kann.
Wofür wird InVision am besten verwendet?
InVision wird hauptsächlich verwendet, um interaktive und hochwertige Prototypen im Bereich der Benutzeroberflächen (UI) und Benutzererfahrung (UX) Gestaltung zu erstellen. Es ist eine ideale Wahl für Designer und Teams, die sich auf Benutzertests, Feedback und die Verbesserung der Benutzererfahrung konzentrieren. Die robusten Prototyping-Funktionen von InVision ermöglichen es Designern, Benutzerinteraktionen zu simulieren und Benutzerflüsse zu testen, was es zu einem wertvollen Werkzeug für die Erstellung realistischer und interaktiver Produktdemonstrationen macht.
Darüber hinaus unterstützt InVision die Zusammenarbeit, erleichtert die effektive Kommunikation und das Feedback zwischen Designteams, Stakeholdern und Kunden und macht es besonders geeignet für kollaboratives Design und iterative Designprozesse.
Kann InVision Figma ersetzen?
InVision kann Figma teilweise ersetzen, hauptsächlich im Kontext von hochpräzisem Prototyping und Benutzererfahrung Design.InVision zeichnet sich durch die Erstellung interaktiver und benutzerzentrierter Prototypen aus, was es zu einer starken Wahl für Benutzer-Tests und Feedback macht. Es fehlt jedoch die Echtzeit-Zusammenarbeit und umfassenden Designfähigkeiten von Figma.
Figma bietet eine ganzheitlichere Designumgebung, einschließlich Vektorbearbeitung und Design-Systemen, zusammen mit robusten Kollaborationsfunktionen. Die Wahl zwischen InVision und Figma hängt von den Projektprioritäten ab. Sie könnten InVision für fortgeschrittenes Prototyping und Figma für kollaboratives Design und umfassende Design-Workflows verwenden. Die Entscheidung hängt letztendlich von Ihren spezifischen Designbedürfnissen und kollaborativen Vorlieben ab.
Ist InVision günstiger als Figma?
InVision wird typischerweise als teurer als Figma angesehen, insbesondere für kleinere Designteams und Einzelpersonen. Figma bietet einen kostenlosen Plan mit erheblichen Funktionen, was es budgetfreundlich macht. Die kostenpflichtigen Pläne, die pro Editor/Benutzer berechnen, sind angemessen bepreist. Im Gegensatz dazu
InVisions Preisstruktur bietet keinen kostenlosen Plan und passt die Preise an spezifische Geschäftsbedürfnisse an, was zu höheren Kosten führen kann. Dennoch könnten größere Unternehmen InVisions Preisgestaltung für ihre Bedürfnisse als transparenter empfinden. Der Kostenvergleich zwischen InVision und Figma hängt von der Teamgröße, den Projektanforderungen und der Häufigkeit ab, mit der Sie jedes Tool verwenden möchten.
Gibt es eine bessere Design Software als InVision?
Wenn Sie Alternativen zu InVision in Betracht ziehen, ist es wichtig zu beurteilen, ob es eine Software gibt, die besser zu Ihren einzigartigen Design- und Prototyping-Bedürfnissen passt.
Zu den bemerkenswerten Konkurrenten von InVision im Bereich Design und Prototyping gehören Figma, Moqups, Miro und Axure RP.
Die Wahl eines Design- und Prototyping-Tools hängt von Ihren spezifischen Projektanforderungen, den Präferenzen zur Zusammenarbeit im Team und der Komplexität Ihrer Designaufgaben ab. Während InVision in der hochdetaillierten Prototypenerstellung und Benutzertests hervorragend ist, bieten andere Plattformen möglicherweise erweiterte Designfähigkeiten, optimierte Arbeitsabläufe oder spezialisiertere Funktionen für bestimmte Designnischen.
Funktionsvergleich
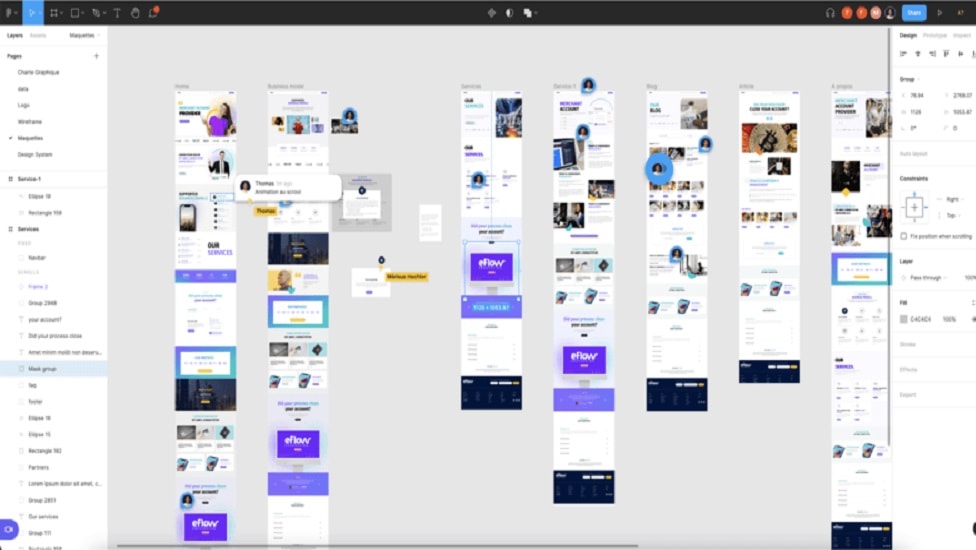
Figma's benutzerfreundliche Schnittstelle hebt es von InVision ab

Wenn es um Benutzerfreundlichkeit geht, sticht Figma als die zugänglichere Option im Vergleich zu InVision hervor.Die intuitive Benutzeroberfläche von Figma ist ein herausragendes Merkmal, das es sowohl Neueinsteigern als auch erfahrenen Designern zugänglich macht. Das gut gestaltete Layout vereinfacht die Navigation durch das umfangreiche Angebot an Designtools. Die Echtzeit-Kollaboration, kombiniert mit Funktionen wie Live-Vorschau und Versionsgeschichte, verbessert das gesamte Benutzererlebnis und fördert müheloses Teamwork.
Im Gegensatz dazu bietet InVision zwar robuste Funktionen, bringt jedoch eine steilere Lernkurve mit sich, hauptsächlich aufgrund seiner komplexen Funktionen und Merkmale, die mehr Zeit und Erfahrung erfordern können, um sie effektiv zu beherrschen.
Figma überholt InVision beim Aufbau kohärenter Designsysteme für Startups

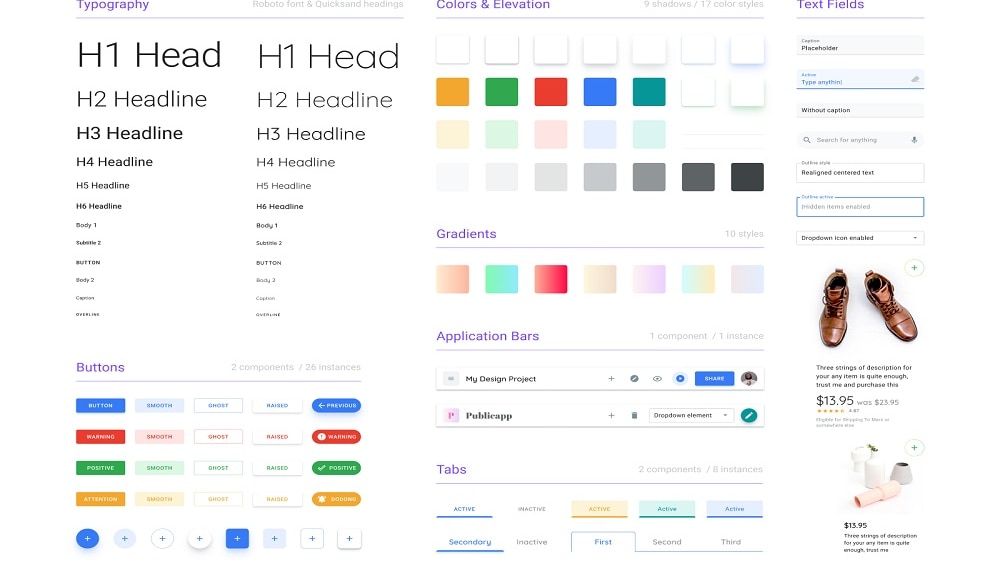
Der Aufbau eines konsistenten und skalierbaren Design-Systems ist entscheidend für jedes wachsende Startup. Die Design-System-Funktion von Figma ermöglicht es Designern, ihre Designelemente, Stile und Komponenten zu zentralisieren, was den Prozess der Sicherstellung visueller Konsistenz über die gesamte Produktlinie eines wachsenden Startups hinweg vereinfacht. Zum Beispiel ermöglicht es Figma, ein Master-Set von Designkomponenten, wie Schaltflächen und Navigationsmenüs, zu definieren und zu verwalten, die einfach über verschiedene Bildschirme und Projekte hinweg wiederverwendet werden können.
Im Gegensatz dazu unterstützt InVision zwar Fähigkeiten zum Erstellen von Designs, bietet jedoch nicht das gleiche Maß an zentralisiertem Management von Design-Systemen wie Figma. Dies verschafft Figma einen klaren Vorteil, insbesondere für Startups, die eine kohärente und konsistente visuelle Identität aufrechterhalten möchten, während sie ihr Produktangebot und ihre Nutzererfahrungen erweitern.
InVision zeichnet sich durch Integrationsvielfalt aus, aber Figma bietet solide Optionen.

In Bezug auf die Integrationsmöglichkeiten nimmt InVision die Führung mit seinem umfangreichen Angebot an Verbindungen zu verschiedenen SaaS-Tools ein. InVision integriert sich nahtlos mit einer beeindruckenden Reihe von Plattformen, darunter Slack, Jira, Dropbox und Adobe Creative Suite, um unterschiedlichen Team-Workflows gerecht zu werden. Zum Beispiel ermöglicht die Integration mit Slack Designern, umgehend Feedback über ihre Kommunikationskanäle zu erhalten.
Figma hingegen bietet robuste Integrationen mit beliebten Tools wie Slack, Zeplin und Dribbble, um einen reibungslosen Workflow für seine Nutzer sicherzustellen. Während die Integrationsmöglichkeiten von Figma erheblich sind, hebt sich die schiere Menge und Vielfalt an Integrationen von InVision zweifelsohne ab, da sie den Nutzern ermöglicht, ihre Designs mühelos mit anderen Aspekten ihres Workflows zu synchronisieren und die Gesamtproduktivität zu steigern.
InVision Übernimmt die Führung bei der Erstellung dynamischer Design-Interaktionen

InVision bietet eine vielfältige Palette an Animations- und Interaktionsmöglichkeiten, die es Designern ermöglichen, ansprechende und dynamische Benutzererfahrungen zu gestalten. Zum Beispiel können Sie einfache Hover-Effekte implementieren, nahtlose Übergänge erstellen oder komplexe Navigationsmenüs mit Leichtigkeit mithilfe der Tools von InVision gestalten. Diese Möglichkeiten sind besonders wertvoll, wenn es darum geht, immersive Web- und App-Oberflächen zu entwickeln, die die Benutzer fesseln.
Während Figma ebenfalls interaktive Prototypen unterstützt, liegt es in Bezug auf die umfangreiche Palette an Animationen und Interaktionen, die von InVision angeboten werden, etwas zurück. Wenn Präzision und Raffinesse in Designinteraktionen von größter Bedeutung sind, hat InVision die Nase vorn und bietet Designern ein umfassendes Toolkit zur Schaffung reichhaltiger und ansprechender Benutzererfahrungen.
InVision's robuste Projektmanagement-Tools steigern die Effizienz des Workflows.

InVision zeichnet sich durch seine umfassenden Projektmanagementfähigkeiten aus, die den Weg von den anfänglichen Designkonzepten bis hin zur endgültigen Produkteinführung optimieren. Innerhalb der InVision-Plattform können Teams effizient Aufgaben zuweisen, Projektzeitpläne überwachen und kollaborative Bemühungen fördern, alles in einem einheitlichen Arbeitsbereich. Dieser integrierte Ansatz verbessert die Workflow-Effizienz erheblich und stellt die Projektabstimmung sicher.
Zum Beispiel, erlaubt InVision Projektmanagern, spezifische Designaufgaben an Teammitglieder zuzuweisen, Fristen festzulegen und den Fortschritt nahtlos zu überwachen. Darüber hinaus können Stakeholder direkt innerhalb der Plattform in Echtzeit Feedback und Genehmigungen geben, wodurch die Notwendigkeit für fragmentierte Kommunikationskanäle entfällt.
Während Figma im Design und in der Zusammenarbeit hervorragend abschneidet, bietet es keine direkten Projektmanagement-Funktionen, die mit denen von InVision vergleichbar sind, was InVision einen bemerkenswerten Vorteil bei der Optimierung von Projektverfolgung und Koordination verschafft. Dies macht InVision besonders attraktiv für Designteams, die eine umfassende Lösung suchen, die sowohl Design als auch Projektmanagement unter einem Dach vereint.
Figma und InVision setzen sich beide für die Echtzeit-Kollaboration bei Designprojekten ein.

Sowohl Figma als auch InVision zeichnen sich durch die Förderung von Echtzeit-Zusammenarbeit für Design-Teams aus, unabhängig von ihrem physischen Standort. Diese Plattformen beseitigen die Notwendigkeit umständlicher E-Mail-Austausche und fragmentierter Feedback-Schleifen und bieten einen kollaborativen Raum, in dem Teammitglieder nahtlos am selben Design-Canvas arbeiten können. Dieser kollaborative Ansatz beschleunigt den iterativen Designprozess und fördert Innovationen in Designprojekten.
Zum Beispiel, ermöglicht Figma's cloudbasierte Plattform mehreren Designern, gleichzeitig an einem Projekt zu arbeiten, sodass Änderungen und Aktualisierungen sofort für alle Teammitglieder sichtbar werden. InVision bietet ebenfalls einen kollaborativen Arbeitsbereich, in dem Designer, Entwickler und Interessengruppen in Echtzeit zusammenarbeiten, Kommentare abgeben und Designs iterieren können.
Figma's Responsive Design Preview hebt es von InVision ab

In einer Zeit, in der Inhalte über eine Vielzahl von Geräten konsumiert werden, tritt die responsive Designvorschau-Funktion von Figma als Wendepunkt auf. Designer können sorgfältig bewerten und visualisieren, wie sich ihre Kreationen an unterschiedliche Geräteformate anpassen, von Smartphones bis zu Desktopbildschirmen. Diese Funktionalität stellt sicher, dass die Benutzererfahrung optimal bleibt, unabhängig vom verwendeten Gerät. So können Designer zum Beispiel untersuchen, wie sich das Layout einer Website auf verschiedenen Bildschirmgrößen verhält, und notwendige Anpassungen für eine nahtlose Präsentation vornehmen.
Im Gegensatz dazu bietet InVision zwar Präzision in den Designfähigkeiten, stellt jedoch nicht ausdrücklich eine responsive Designvorschau-Funktion ähnlich der von Figma zur Verfügung. Diese Unterscheidung positioniert Figma als die bevorzugte Wahl für Designer, die es priorisieren, Designs zu erstellen, die nicht nur visuell ansprechend, sondern auch responsiv und benutzerfreundlich über ein breites Spektrum von Geräten sind.
Abonnieren Sie unsere Newsletter.
Kein FOMO hier. Bleiben Sie auf dem neuesten Stand über alle aktuellen Angebote und Nachrichten mit unserem monatlichen Newsletter direkt in Ihrem Posteingang, wie 126.000+ Unternehmer (+ Erhalten Sie 10% Rabatt auf unsere Premium-Mitgliedschaft!)
Figma vs InVision: Welches ist das Beste für Ihr Unternehmen?
Figma ist das beste Tool für Sie, wenn:
- Sie priorisieren eine nahtlose kollaborative Umgebung, die es mehreren Teammitgliedern ermöglicht, gleichzeitig am selben Designprojekt zu arbeiten und zu bearbeiten, was die Effizienz des Teams und die kreative Synergie steigert.
- Sie benötigen ein vielseitiges Tool, das Design, Prototyping und Feedback auf einer Plattform integriert und Ihren Arbeitsablauf vom ersten Konzept bis zum endgültigen Prototypen optimiert, ohne die Anwendungen zu wechseln.
- Sie suchen nach einer zugänglichen, cloudbasierten Plattform, die sicherstellt, dass Ihre Designarbeit automatisch gespeichert und von überall aus zugänglich ist, wodurch die Flexibilität und die Möglichkeiten für remote Arbeiten verbessert werden.
- Sie wünschen sich eine robuste Designsystemfunktion, die Ihnen hilft, ein konsistentes Branding und UI-Elemente über verschiedene Projekte hinweg zu erstellen und zu verwalten, um visuelle Kohärenz und Qualität sicherzustellen.
- Sie schätzen eine benutzerfreundliche Oberfläche mit intuitiven Steuerungen und einer sanften Lernkurve, die sowohl für erfahrene Designer als auch für Neueinsteiger in digitale Design-Tools geeignet ist.
InVision ist das beste Tool für Sie, wenn:
- Ihr Hauptfokus liegt auf der hochpräzisen Prototypenerstellung, die eine Plattform erfordert, die hervorragend darin ist, interaktive, detaillierte Prototypen zu erstellen, die die endgültige Nutzererfahrung genau widerspiegeln, um effektive Tests durchzuführen.
- Sie benötigen ein Tool, das nahtlos mit anderer Designsoftware integriert ist, sodass Sie Ihre bestehenden Designs mit fortschrittlichen interaktiven Funktionen und Animationen importieren und verbessern können.
- Sie legen Wert auf umfangreiche Benutzererprobungen und Feedbackmöglichkeiten und suchen eine Plattform, die es Ihnen ermöglicht, Prototypen mit Stakeholdern zu teilen und direkt zu Ihren Designs aufschlussreiches Feedback zu sammeln.
- Sie sind an einer Plattform interessiert, die eine dedizierte Umgebung für Prototyping bietet, mit spezialisierten Werkzeugen und Funktionen, die darauf ausgerichtet sind, Ihre UI/UX-Designs auf realistische Weise zum Leben zu erwecken.
- Sie bevorzugen ein Tool, das nicht nur die Zusammenarbeit im Design betont, sondern auch einen strukturierten Weg bietet, wie Stakeholder den Designprozess effektiv überprüfen, kommentieren und beitragen können.
Alternativen zu Figma & InVision
Aktionen auf Design Software
Beginnen Sie, bei den besten SaaS mit Secret zu sparen.
Secret hat bereits zehntausenden Startups geholfen, Millionen bei den besten SaaS wie Figma, InVision und vielen mehr zu sparen. Treten Sie jetzt Secret bei, um Software auf smarte Weise zu kaufen.